WordPressにGoogleマップを埋め込む方法には、プラグインを用いる方法もありますが、所在地を示すだけであれば、Googleマップのコードを貼り付ける方法が簡単です。埋め込んだGoogleマップでは最短ルートを調べたり便利な機能を使うこともできます。
方法はGoogleマップで自動生成されるHTMLコードをコピーしてブログ本文に貼り付けるだけです。後ほど説明しますが、コツは1つだけです。緯度経度を指定する必要はありません。サイズも任意に指定できます。手順は以下の2つです。
- Googleマップで所在地のコードを取得する
- WordPressでコードを貼り付ける
Googleマップで所在地のコードを取得する
まずGoogleマップを開きます。


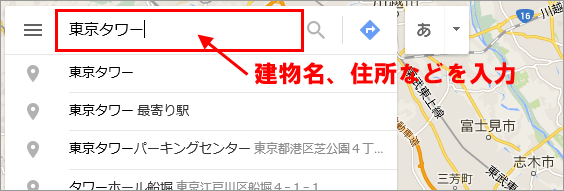
検索用の入力欄に建物名、住所など場所を特定できる文字を入力してください。

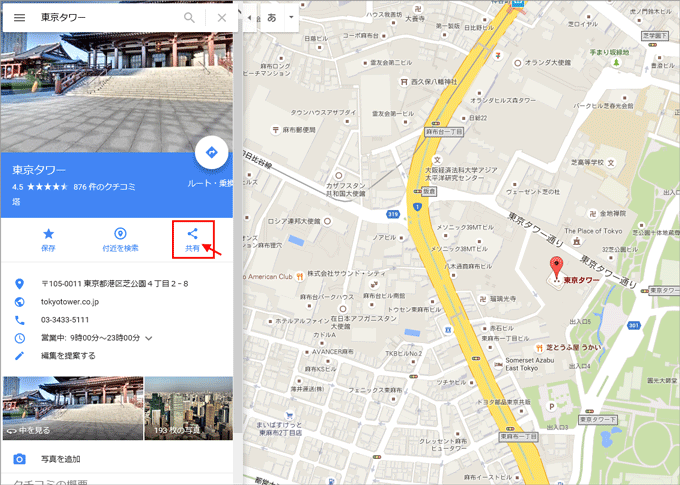
目的の場所が表示されたら、「共有」ボタンをクリックします。

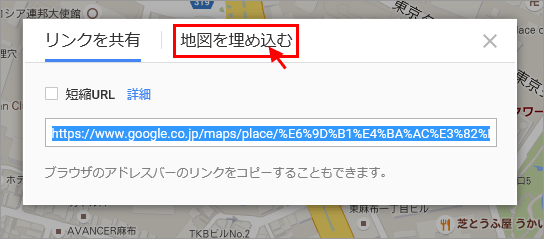
以下のようなウィンドウが表示されるので、「地図を埋め込む」をクリックします。

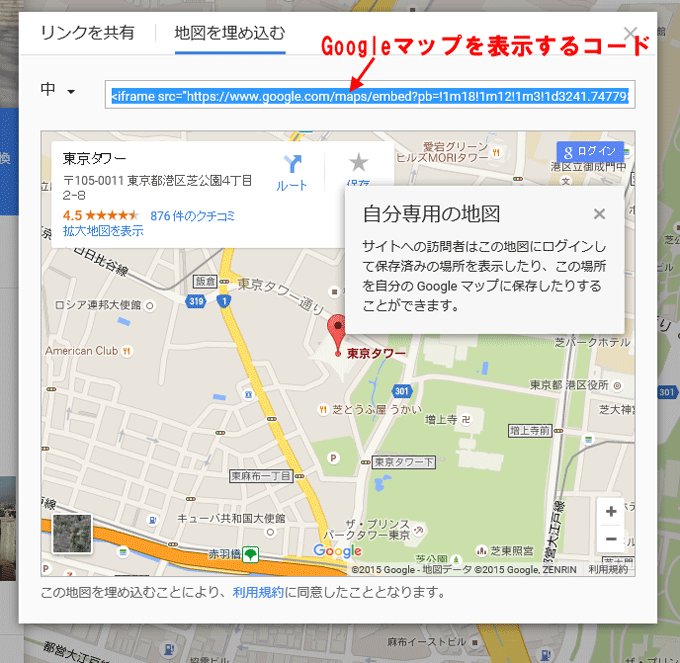
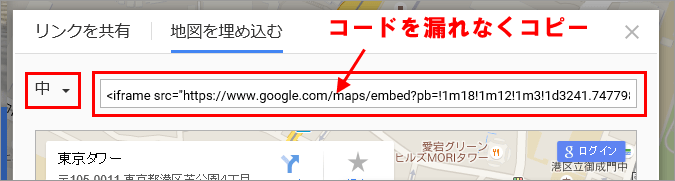
すると、以下のようなウィンドウにGoogleマップを表示するためのHTMLコードが表示されます。

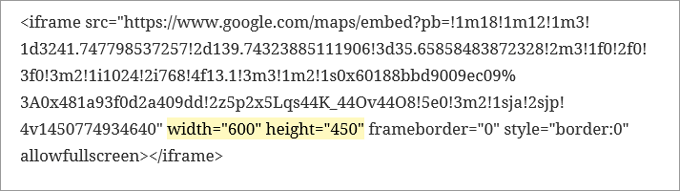
このHTMLコードは以下のように、場所を特定するための長い文字列が占めています。最後の方にあるwidthとheightが地図のサイズを表しています。

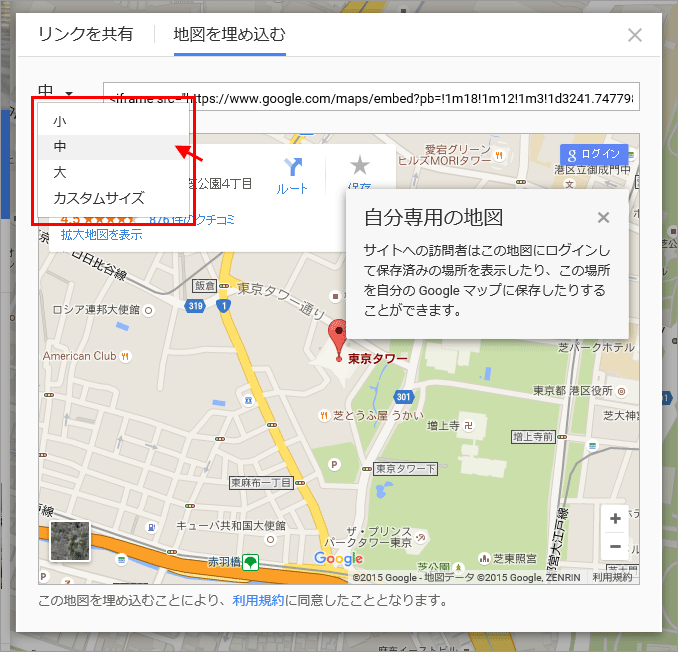
以下のようにメニューからサイズを選択するとコードのwidthとheightの数値だけが変更される仕組みになっています。その他の部分は全く同じです。
カスタムを選択して任意のサイズを指定できますが、直接widthとheightの値を直接書き換えた方がデザインを調整しやすいです。サイズの調整方法は後ほど説明します。

コードの部分を最初から最後まで漏れなくコピーしてください。サイズは後で調整しますので、「中」のままにしておきます。

WordPressでGoogleマップのコードを貼り付ける
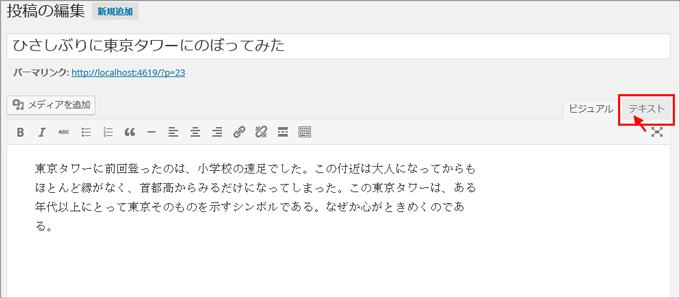
WordPressで投稿の編集画面が既に表示されているとします。
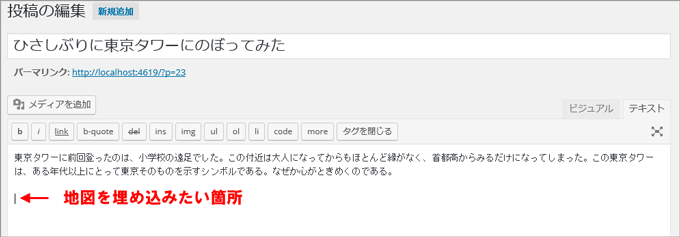
通常はビジュアルモードで記事を作成しますが、ビジュアルモードでGoogleマップのコードを貼り付けるとHTMLコードとして認識されません。コードを貼り付けるときだけ、テキストモードに切り替えます。これがただ1つのコツです。

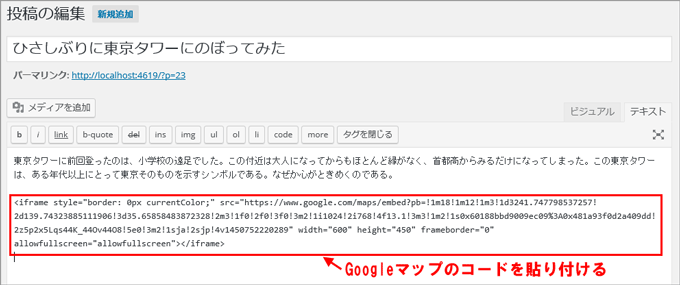
埋め込みたい箇所に先ほどコピーしたGoogleマップのコードを貼り付けます。


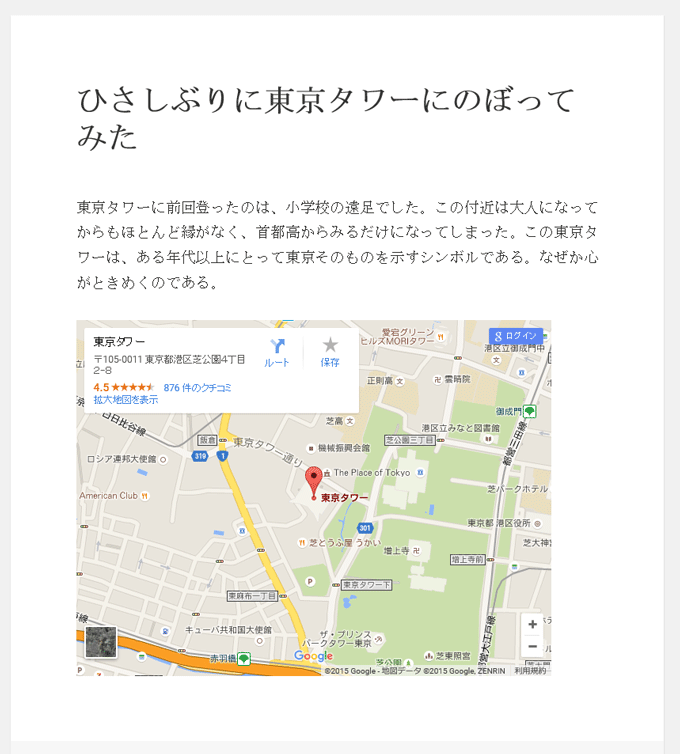
プレビューで確認します。

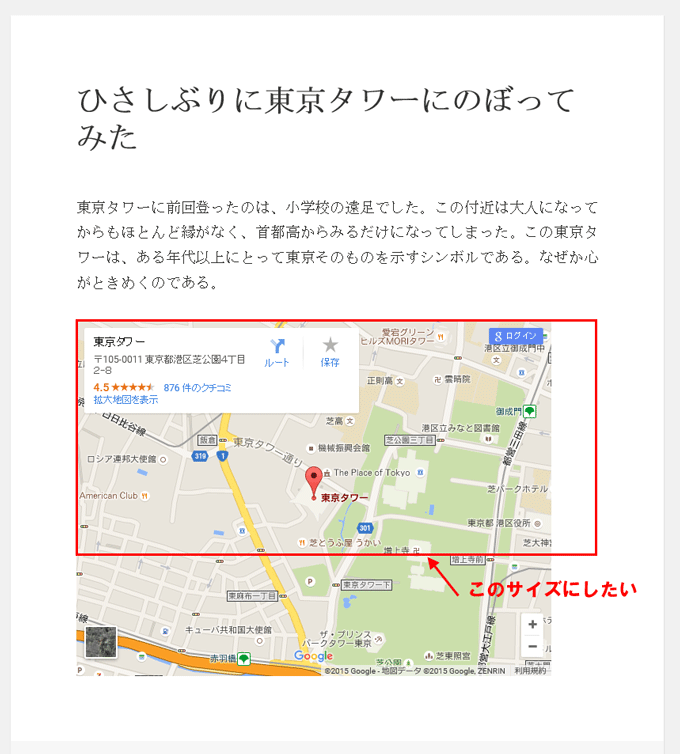
この後も文章を続けたいので、少し高さを低くして、幅は文章のスペースに揃えたいとします。

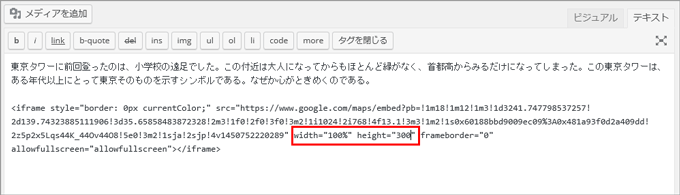
WordPressのエディタ(テキストモードのまま)で、以下のようにwidthとheightの値を書き換えます。
width="100%" height="300"
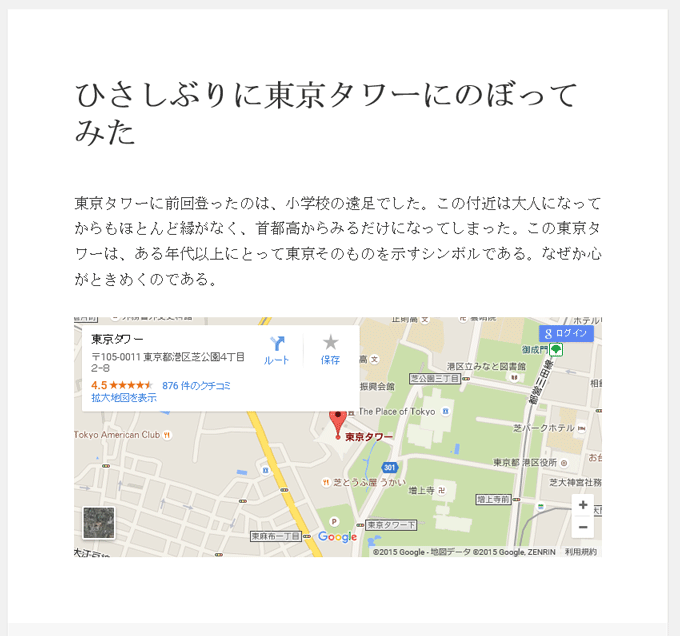
ここでプレビューを表示すると、希望のサイズに変わっているのが確認できます。

以上のようにGoogleマップでコードを取得すれば、簡単にGoogleマップを埋め込むことができます。
また、後からテキストモードでサイズを任意に調整できます。特に、width=”100%” とすると貼り付けた場所の幅一杯に表示できます。例えば、表のセル内に貼り付ければセルの幅に合わせて表示することができます。